Example Responsive Layout Using Bootstrap

In my previous post, we listed a few learnings from our experience of using Bootstrap as a layout engine in an HTML5 website.
In this post, I've put together a basic example that illustrates some of the techniques we talked about.
I've structured a page with a header; left-hand sidebar; body content with a call-out box and an image that breaks out of the grid structure; and a full-width footer.
The footer uses a fairly standard wrapper technique to ensure that it is pushed to the bottom of the window regardless of the overall length of the content, and the items in the footer are pulled left and right.
I'm not showing you how to use any of the bootstrap components or Javascript elements - this is just illustrating the basic grid layout/CSS. So, I've not shown how to use their navigation components, for example - we might have a look at them another time.
If you play with it in a relatively modern browser, you should see it size up and down from phone to wide desktop, adjusting the font sizes, layout and typography as it goes. Even if you're on IE7 (shudder) you should see a tolerable experience.
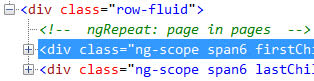
There's one particularly interesting part of the site.css - it contains what I'd call a "missing" part of the bootstrap responsive styling. There is a break point that starts at 980px and finishes at 1199px that comes under the general label of "desktop", as does 1199px and above. I've added some CSS to let you show or hide elements within that specific range.
/* -----------------------------------------------
Extra hidden/visible classes
----------------------------------------------- */
.visible-narrow-desktop {
display: none !important;
}
@media (min-width: 980px) and (max-width: 1199px) {
.visible-narrow-desktop {
display: inherit !important;
}
.hidden-narrow-desktop {
display: none !important;
}
.hidden-desktop {
display: inherit !important;
}
.visible-desktop {
display: none !important;
}
}
@media (max-width: 767px) {
.hidden-narrow-desktop {
display: inherit !important;
}
.visible-narrow-desktop {
display: none !important;
}
.hidden-desktop {
display: inherit !important;
}
.visible-desktop {
display: none !important;
}
.visible-phone {
display: inherit !important;
}
.hidden-phone {
display: none !important;
}
}
- You can see the full sample in our github repo.
- There's also a port of this example to Bootstrap 3 here.