Xamarin platform setup gotchas

Yesterday (at the time of writing) I attended the "C# and Mvvm - Developing apps for all of Android, iPhone and Windows" event hosted by Stuart Lodge at Modern Jago. In preparation for the day I had the daunting task of setting up my Mac (OS X 10.8) for cross platform development with Xamarin. While most of it was fairly straight forward and well documented (see Installing Xamarin.iOS), I came across a few gotchas worth blogging about.
Gotcha #1: Activation
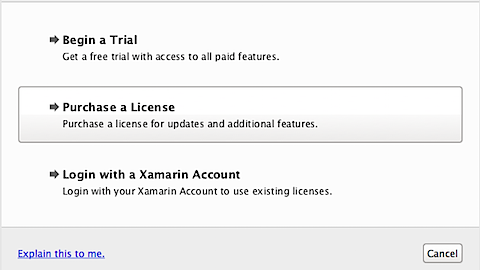
If you follow the installation guide for Mac, one of the step covers activation: "As you start developing, you will be asked to activate your installation". What it actually means is that you have to fire up Xamarin Studio, create a new project and start building it. Only then will you see the activation dialog:
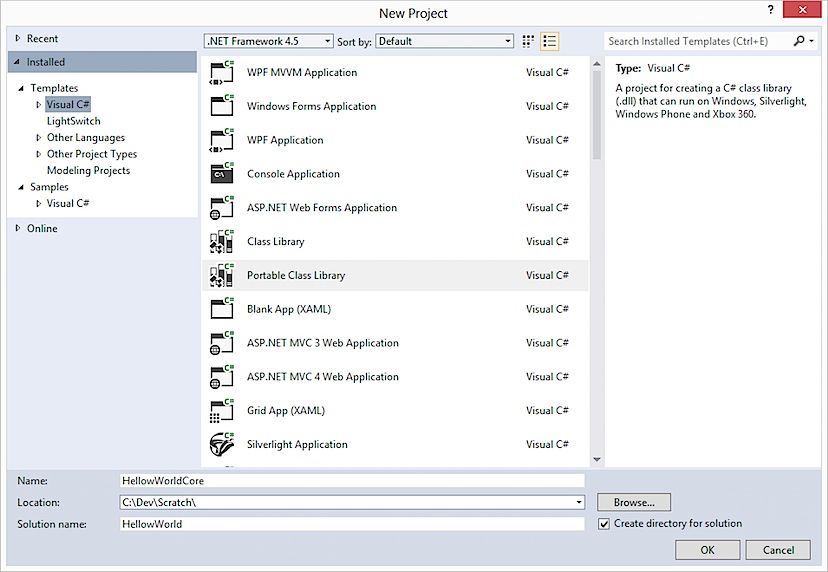
Create a new iOS solution
Activation dialog

What caught me is that I proceeded with the Windows installation on my VM to enable Visual Studio integration before activating it on the Mac 'side'. Trying to run an iPhone project inside VS 2012 obviously threw an activation error and I naturally looked for a way to activate the install from within Xamarin Studio; something like an 'Activate' button. There isn't! I'm not sure why activation doesn't take place while running the installer but it would be useful to have at least the option to register the product from the menu bar like so many other products do.
Gotcha #2: Application Properties
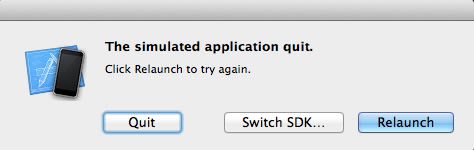
With everything activated, I then decided to test my setup by running Tasky, a sample application provided by Xamarin. Unfortunately the iPhone simulator would simply quit on start with little indication as to what cause the crash.
Error: "The simulated application quit."

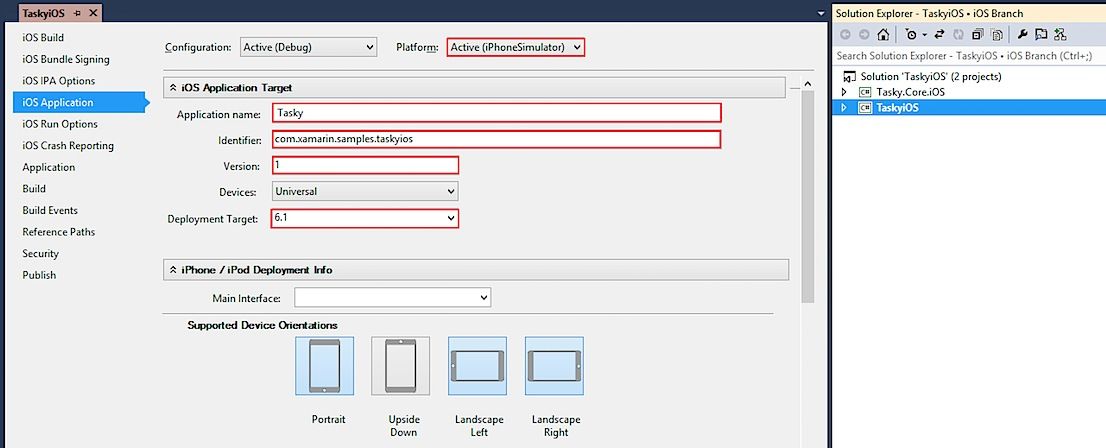
After a bit of googling around, this thread on the Xamarin forum provided the solution. What solved it for me was to first delete the ~/Library/Application Support/iPhone Simulator directory on my Mac. Then going back to Visual Studio, I went into the project properties and checked that the fields highlighted in red were filled correctly.

Tasky running in the simulator:

Gotcha #3: Profiles
If you are going to use MvvmCross, an MVVM framework for Xamarin that relies on the PCL (Portable Class Library) at its core, you have to, at least for now, setup the correct framework profiles for developing Android apps with Visual Studio and Xamarin. Further details and the files can be found in this post from Stuart Lodge.
Once you've copied the required files, you can start a new PCL project that will be reusable across platforms.

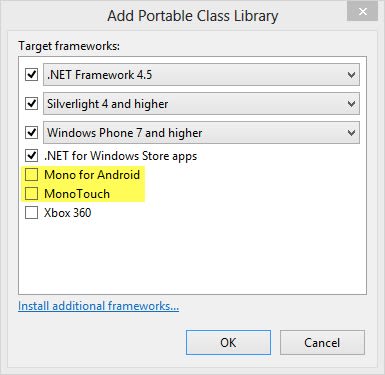
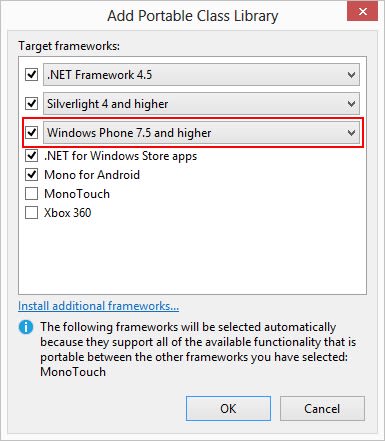
Before creating the project, Visual Studio will prompt you for the target frameworks. As you can see from the screenshot below, the "Mono for Android" and "MonoTouch" frameworks are now available.

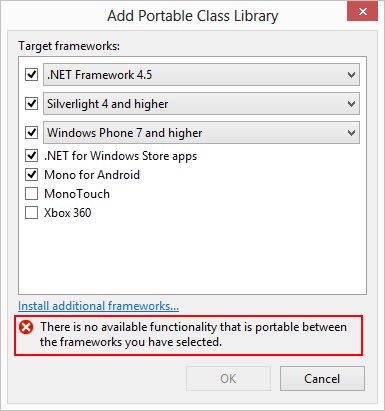
When I selected one of the Mono frameworks, I got this warning:

I initially thought something was wrong with my setup but quickly realised that the answer is simply to pick the correct WP version:

So apart from the few niggly issues above, the rest was rather painless. Everything ran smoothly on the day and I am now all set for some mobile dev.

