Jasmine MetaRunner for TeamCity

In the post "Unit testing AngularJS with Visual Studio, ReSharper and TeamCity" Mike Larah describes how to use the Jasmine BDD Framework to test AngularJS and how to configure it to run in both Visual Studio (via ReSharper) and via TeamCity. It's a great post, because we couldn't find a single other blog post that collated all the fragments of knowledge required to get everything up and running across your local development and CI environments.
While setting up the process, there were two pain points; the first was that in order to automate the execution of the Jasmine specifications, PhantomJS is required. PhantomJS manifests itself as a 10mb .exe so the initial discussion was around how we manage this dependency; do we commit the 10mb file into the Git Repo (short answer is no), do we take it as a NuGet package dependency (how do we derive the file path as the version number could change). The second pain point is that PhantomJS requires paths to files to use / rather than \ if you include a \ in your file path you receive an "Unable to access network" error message. We decided that we could overcome both problems by creating a custom TeamCity MetaRunner which wraps up not only the Jasmine BDD Framework but also the 10mb PhantomJS executable.
Using the "A Step by Step Guide: Create a custom TeamCity MetaRunner to notify NewRelic that a new deployment has occurred" post I wrote earlier in the year as the basis, I created a new Jasmine MetaRunner that wraps the tools required to execute the Jasmine Specification.
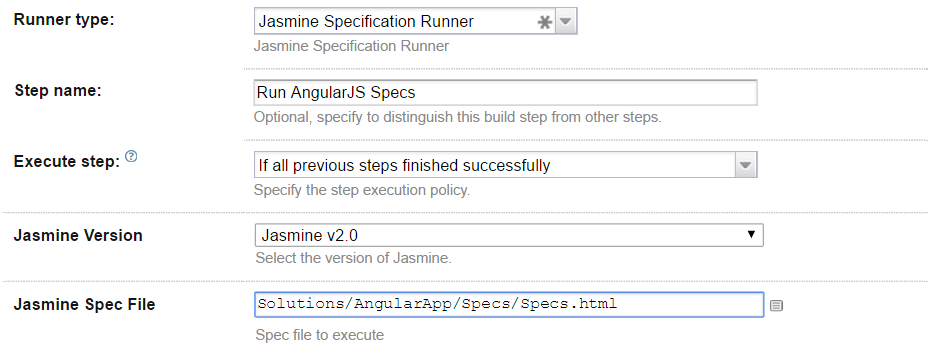
The MetaRunner defines two fields; the first is a dropdown list that allows you to select the version of the Jasmine BDD Framework you want to use to run your specification with and the second allows you to enter the specification file you wish to execute:
The MetaRunner uses a PowerShell Runner to host a custom script which creates the correct arguments to pass into the PhantomJS .exe. The script also replaces \ with / thus helping to eliminate that particular gotcha.
As normal, deploy the MetaRunner package to <TeamCity Data Directory>/plugins directory and the new "Jasmine Specification Runner" will be available as a new build step in TeamCity:

The Jasmine Specifications will execute and be reported as before.
The MetaRunner source is available as a GitHub Repo but you can also download it as a plugin here. If you have any problems or suggestions, please create an issue.
@HowardvRooijen | @endjin