Browse our archives by topic…
UX

How to enable data teams with the design assets required for impactful data storytelling in Power BI
In this post we will talk through how to expand on a data team's creative skillset, without access to specialist photo editing software such as Photoshop or Illustrator.

How to dynamically switch between measures in Power BI visuals with Field Parameters
Field Parameters allow users to dynamically change the measure being analysed within a report. This blog post will explore how to use the new Field Parameters feature to dynamically switch between measures in a visua.

How to Create Custom Buttons in Power BI
In this post we will talk through a step-by-step guide for how to design and build custom buttons in Power BI. We'll start with the basic foundations of shape and form, to applying icons, states, and actions with the view to extending your brand collateral across your report design and UI.

Visualising Technical Content - How we Design our Blog Headers
In this post we will be talking about our graphic process from conception to finalisation. We will look at Icons, Pictograms, Ideogram, and how we utilise this form of design to illustrate abstract technical concepts within our blog header graphics.

How to Build a Branded Power BI Report Theme
This is the first post in a series where we begin to explore how to translate a companies brand and visual identity into Power BI report, and how adopting a new platform could mean that you need to extend your visual identity and brand language to include Power BI

How to dynamically choose the correct font colour based on a background colour in Power BI tables.
Making your Power BI reports accessible is crucial, and one important aspect is legibility. If you're using background colours to represent certain categories, then you need any text that's used in conjunction with that background to be as clear as possible. This blog demonstrates how to dynamically select the best font colour to overlay on any chosen background colour.

Guardian Masterclass - An introduction to Data Visualisation
A few years ago, I attended a Guardian 1-day Masterclass - Introduction to Data Visualisation. What I did not know then was that it would have a profound effect on how I view design. This blog is a recap of that day and reference points to consider when designing and creating graphics for data visualisation.

Depositing Cheques via a Mobile Banking Experience
It is possibly that I have only recently discovered one of my favourite pieces of UX whilst on lockdown - Mobile cheques deposits via digital imaging in my banking app. In this short post I share my experience of discovering a simple but practical piece of UX that made me happy.

A Bit of a Christmas Do in the Country with Benchpeg
In 2016, endjin redesigned the Benchpeg website, migrating it from a 10-year-old platform over to our own CMS system - Vellum – so the Benchpeg team could have greater control over their content management and halve the day-to-day workload for generating content. This is a creative post about the practical experiences gained from 1-day silversmithing workshop at the invitation of Benchpeg.

Reasons to: Round up of the Sessions I Attended
The 3-day "Reasons To" conference was held in Brighton in September 2016. The conference is a fusion of disciplines: design, development, illustration, 3D modelling and data visualisation to name a few. In this post Paul Waller provides an overview of the sessions he attended and the ideas that really sparked his imagination.

Designing for television: food safe props for The Great British Menu 2014
Throughout endjin's history we have been invited to work on a host of projects. In late 2013 we were asked if we could produce a series of graphics props for the Great British Menu 2014. In this post we talk about the research and production methods behind developing graphics for television.

Bootstrap 3 At A Glance - Part One - Motivations
In this post we look at the history and motivations behind the Bootstrap CSS library, and the goals of the project.

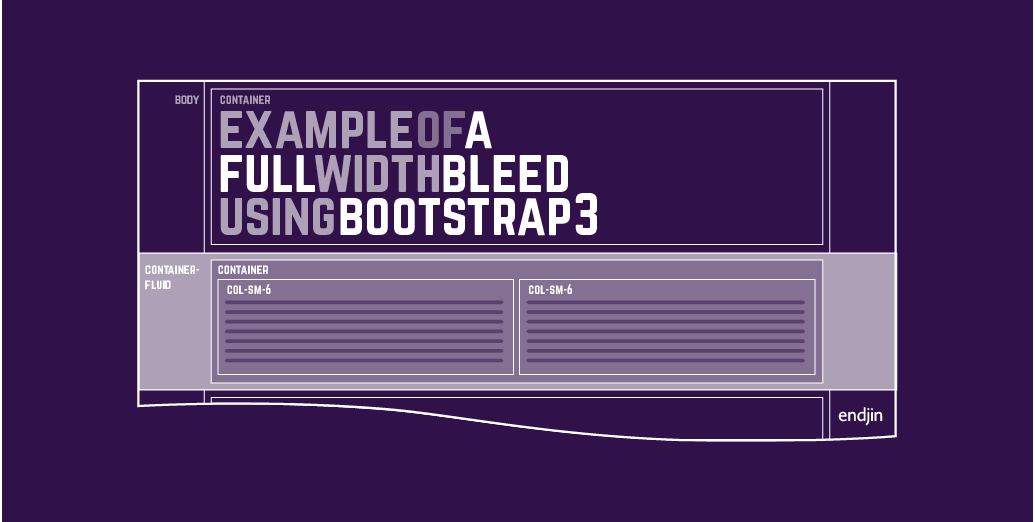
Example of a full-width bleed using Bootstrap 3
See how to use Bootstrap 3 to create a full-page bleed.

High-Res Prototyping Tips: How we eliminated waste and enabled collaboration
At endjin we believe in collaboration and the ability to pull together expertise and ideas. In this post we talk about the collaborative efforts between designers and developers the importance of communication, a step by step guide followed by some handy tips.

Example Responsive Layout Using Bootstrap
See how to create a responsive website layout using Bootstrap.

Tips for implementing responsive designs using Bootstrap 3
We ran a retrospective of our first few Bootstrap-based HTML5/Javascript projects a few weeks back, and distilled some of the output into these top tips

It's more than just merchandise: Developing a visual language
Laying the foundations to build a brand doesn't happen overnight. At endjin it taken many years to develop our brand look and tone of voice. In this post we talk about developing our visual language so that we can maintain a consistent look and feel across all our collateral.

Live by the sword: A practical approach to our own digital strategy
7 years ago, feels like a lifetime - for you eldest it is - but this was when endjin took the first steps in refreshing our website promoting our cloud expertise and mobile first responsive design. In this post we talk about our strategic, creative, prototyping and production processes to deliver our website and enforce our brand.